
1.前言
使用github pages服务搭建博客的好处有:
1.全是静态文件访问速度快
2.免费方便,不花一分钱就能搭建一个自由的个人博客
3.可以绑定自己的域名,不仔细看看不出是github的
1.1 准备工作
注意:在开始一切之前,你必须已经:
- 有一个github账号,没有的话去注册一个;
- 安装了node.js、npm,并了解相关基础知识;
- 安装了git for windows(或者其它git客户端)
本文所使用的环境:
- window8.1 x 64
- node.js 6.11.x
- git 2.12.x
- hexo
2.搭建github博客
2.1创建仓库
1.新建一个名字为
你的用户名.github.io的仓库,以我自己的用户名为例,我的用户名为JiangLingJun,那么我的仓库名就是JiangLingJun.github.io
2.你将来的博客的网址即为 https://JiangLingJun.github.io
脚下留心:
1.注册邮箱一定要验证,否则建不了仓库
2.仓库名称必须是:你的用户名.github.io,其中你的用户名必须和你登录的一样
3.仓库的创建不会立即生效,有可能需要等10~30分钟,或者更久
2.2绑定域名
- 你不绑定域名也是可以的,那你就默认访问 xxx.github.io就好
- 但是我们都想个性一点,拥有我们自己的域名不是吗?我这里用的是阿里云购买的一个域名,价格也不太贵,对学生还有优惠。
域名绑定有2种方式,CNAME和A记录,CNAME是要填写域名的,A是要填写IP 的。
1.A记录型(填写ip),你需要ping一下你的用户名.github.io然后将ip地址和域名进行绑定
2.CNAME型(填写域名),需要你将自己的域名和github的域名进行 绑定
然后你要到自己的github项目的根目录下新建一个名为CNAME的文件(无后缀),里面填写你的域名,加不加www看你的喜好,因为经过测试
- 如果你填写的是没有www的,比如 yoursite.xyz 那么无论访问 http://yoursize.xyz 还是 http://yoursite.xyz 都会自动跳转到 http://yoursite.xyz
- 如果你写的是带www的,比如 www.yoursite.xyz 那么无论是访问 http://www.yoursite.xyz 还是 http://yoursite.xyz都会自动跳转到 http://www.yoursite.xyz
- 如果你填写其他的子域名,比如 aaa.yoursite.xyz ,那么访问 http://aaa.yoursite.xyz 没有问题,但是访问 http://yoursite.xyz 不会跳转到 http://abc.yoursite.xyz
补充:在绑定域名后,原来的域名你的用户名.github.io,没有失效而是会自动跳转的你的新域名。
3.配置 SSH key
配置原因:提交代码到github需要权限,但是直接使用用户名和密码 不安全,我们使用ssh key来解决本地和服务器之间的连接问题
$cd ~/.ssh #检查本地存在的ssh秘钥
如果提示:No such file or directory 说明你是第一次使用git
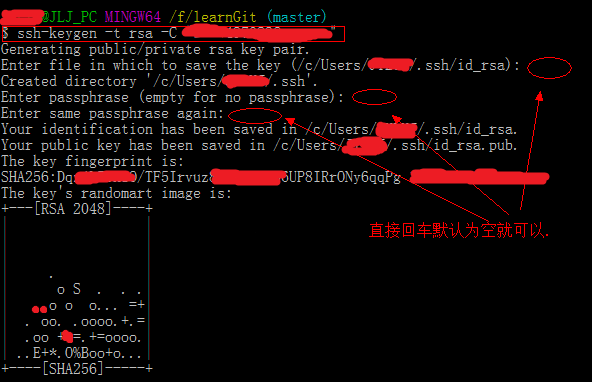
ssh-keygen -t rsa -C "邮箱地址"
然后连续3次回车,最终会生成ssh key在用户的目录下,打开你自己的用户目录 ,在里面找到 .ssh\id_rsa.pub 文件,记事本打开,并且复制里面内容,然后打开你的github主页, 进入个人设置 –》 SSH and GPG keys – 》 New SSH key
然后将刚复制的内容粘贴到key那里,title随便填,保存
3.1
$ ssh -T git@github.com
如果提示Are you sure you want to continue to connecting(yes/no)?,然后输入yes,然后会看到
hi ,xxx ! You’ve successfully authenticated , but GitHub does not provide shell access.
看到这个说明SSH配置成功
此时你还需要配置:
$ git config --global user.name "xxx" # 你的github用户名
$ git config --global user.email "xxx" # 你的邮箱名
4.使用hexo写博客
4.1 hexo简介
hexo 是一个简单、快速、强大的基于github pages 的博客发布工具,支持Markdown格式,有许多优秀插件和主题
官网: http://hexo.io
github : https://github.com/hexojs/hexo
4.2 原理
由于github pages存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以hexo所做的就是将这些md文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到github。
4.3 注意事项
脚下留心:
1.很多命令既可以用windows的cmd来完成,也可以用git bash来完成,但是部分命令会有一些问题,为避免不必要的问题,建议全部使用git bash来执行;
2.hexo不同版本的差别较大,网上很多文章是基于2.x的,不要被误导
3.hexo有两种_config.yml文件,一个是根目录下的全局的_config.yml,一个是themes下的
4.4 安装
注意要先安装 node.js ,这里不再详细说明
$npm install -g hexo
4.5 初始化
在电脑的某个地方新建一个名为hexo的文件夹(名字可以随便取),比如我的是 F:\Hexo ,由于这个文件夹将来就作为你存放代码的地方,所以最好不要随便放。
$cd /f/Hexo
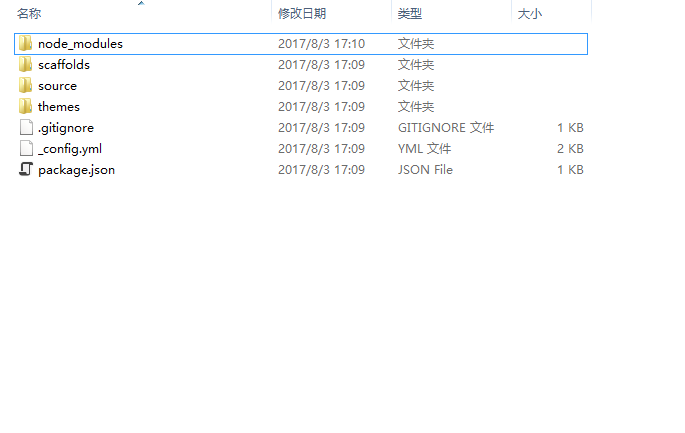
$hexo init
hexo会自动下载一些文件到这个目录,包括node_modules,目录结构如下图:

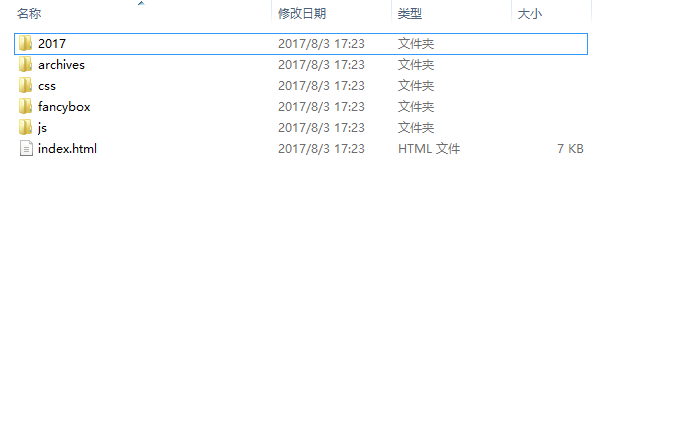
$hexo g #生成
$hexo s #启动服务
执行以上命令之后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到github去的:

hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故,因为4000这个端口太常见了,解决端口冲突问题请参考这篇文章:
http://blog.liuxianan.com/windows-port-bind.html
第一次初始化的时候hexo已经帮我们写了一篇名为 Hello World 的文章,默认的主题比较丑,打开时就是这个样子:

4.6 修改主题
既然默认主题很丑,那我们别的不做,首先来替换一个好看点的主题。这是 官方主题
我自己选的主题 hexo-theme-Claudia
首先下载这个主题:
$ cd /d/Hexo
$ git clone https://github.com/Haojen/hexo-theme-Claudia.git themes/Claudia
下载后的主题在这里:

修改_config.yml中的theme: landscape改为theme: Claudia,然后重新执行hexo g来重新生成。
如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再来重新生成和发布。
4.7 上传之前
在上传代码到github之前,一定要记得先把你以前所有代码下载下来(虽然github有版本管理,但备份一下总是好的),因为从hexo提交代码时会把你以前的所有代码都删掉。
4.8 上传到github上
如果你一切都配置好了,发布上传很容易,一句hexo d就搞定,当然关键还是你要把所有东西配置好。
首先,ssh key肯定要配置好。
其次,配置_config.yml中有关deploy的部分:
正确写法:
deploy:
type: git
repository: git@github.com:你的用户名/你的用户名.github.io.git
branch: master
脚下留心: type及后面的repository,branch的冒号后面一定要有空格
直接执行hexo d的话一般会报如下错误:
Deployer not found: github 或者 Deployer not found: git
原因是需要安装一个插件,部署这个命令一定要用git bash:
npm install hexo-deployer-git --save
最后输入hexo d将代码全部提交到github上。
4.10 常用hexo命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
5 博客的编写
5.1 博客一般格式
---
title: postName #文章页面上的显示名称,一般是中文
date: 2013-12-02 15:30:16 #文章生成时间,一般不改,当然也可以任意修改
categories: 默认分类 #分类
tags: [tag1,tag2,tag3] #文章标签,可空,多标签请用格式,注意:后面有个空格
description: 附加一段文章摘要,字数最好在140字以内,会出现在meta的description里面
---
以下是正文
5.2 正文的编写语法
我这里用的Markdown,用的软件是一款在线编辑工具马克飞象,当然网上还有许多编辑工具,大家可以自己去查
最后的说明–编辑文件的位置:source下的posts下的md文件
本文的参考文章:http://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github.html
详细的编写博客的教程,可以去百度:hexo编写博客